2.1. Bố cục dọc của webtoon
Theo định nghĩa của Will Eisner, truyện tranh là phương tiện liên kết hình và chữ; vì vậy, nó đòi hỏi độc giả phải nắm vững kỹ năng diễn giải hình và chữ. Ngoài ra, ông còn định nghĩa truyện tranh là loại hình “nghệ thuật tiếp diễn” (sequential art), sau này được Scott McCloud củng cố thêm bằng định nghĩa “hình ảnh được xâu chuỗi với nhau một cách có chủ ý.” Truyện tranh có từ vựng và ngữ pháp riêng. Những thành phần cơ bản nhất của truyện tranh là: khung hình, khung thoại, khung chữ, và khoảng trắng giữa các khung. Cách phân khung, dựng hình, và chèn chữ quyết định cách truyền tải câu chuyện trong truyện tranh.
Một trong những điểm khác biệt đáng chú ý nhất của bố cục dọc là khoảng trắng giữa các khung (gutter). Theo đánh giá của nhiều chuyên gia nghiên cứu truyện tranh, khoảng trắng giữa các khung là nơi thu hút nhiều sự chú ý nhất của độc giả, bởi nó cho phép họ nắm bắt nội dung và ý nghĩa câu chuyện thông qua xâu chuỗi các khung hình lại với nhau. Ví dụ, nếu độc giả thấy khung hình đầu tiên là cảnh một người đàn ông vừa xem TV vừa ngáp ngắn ngáp dài, khung hình tiếp theo là cảnh anh ta mặc đồ pijama nằm ngủ trên giường, họ liền lấp đầy thông tin còn thiếu vào giữa hai khung hình: anh ta đứng dậy tắt TV, thay đồ pijama, rồi đi ngủ. Khoảng trắng giữa các khung là yếu tố làm nên nét đặc trưng của truyện tranh. Nhờ nó, những hình ảnh tĩnh sẽ trở nên sống động, giàu ý nghĩa trong mắt độc giả.
Khoảng trắng giữa các khung tuy quan trọng là vậy, song nó thường khá đơn điệu, tẻ nhạt trong truyện tranh giấy. Tuy nhiên, với webtoon thì khác hẳn, nó phong phú, đa dạng vô cùng, thậm chí còn chứa đựng cả hình và chữ. Nó đôi khi chiếm nhiều “đất” hơn cả khung hình và đóng góp tích cực vào câu chuyện. Trong một số trường hợp, khoảng trắng được sử dụng để ám chỉ quãng thời gian trôi qua và/hoặc chuyển cảnh. Khoảng trắng cũng có khi mang thiết kế hoặc màu sắc phản ánh bầu không khí của câu chuyện. Ví dụ, trong webtoon Pape Popo của Sim Sŭnghyŏn, khoảng trắng dài bao trùm tất cả các khung hình, cộng với gam màu vàng/hồng nhạt giúp đem lại bầu không khí lãng mạn cho câu chuyện tình dễ thương của đôi bạn trẻ.

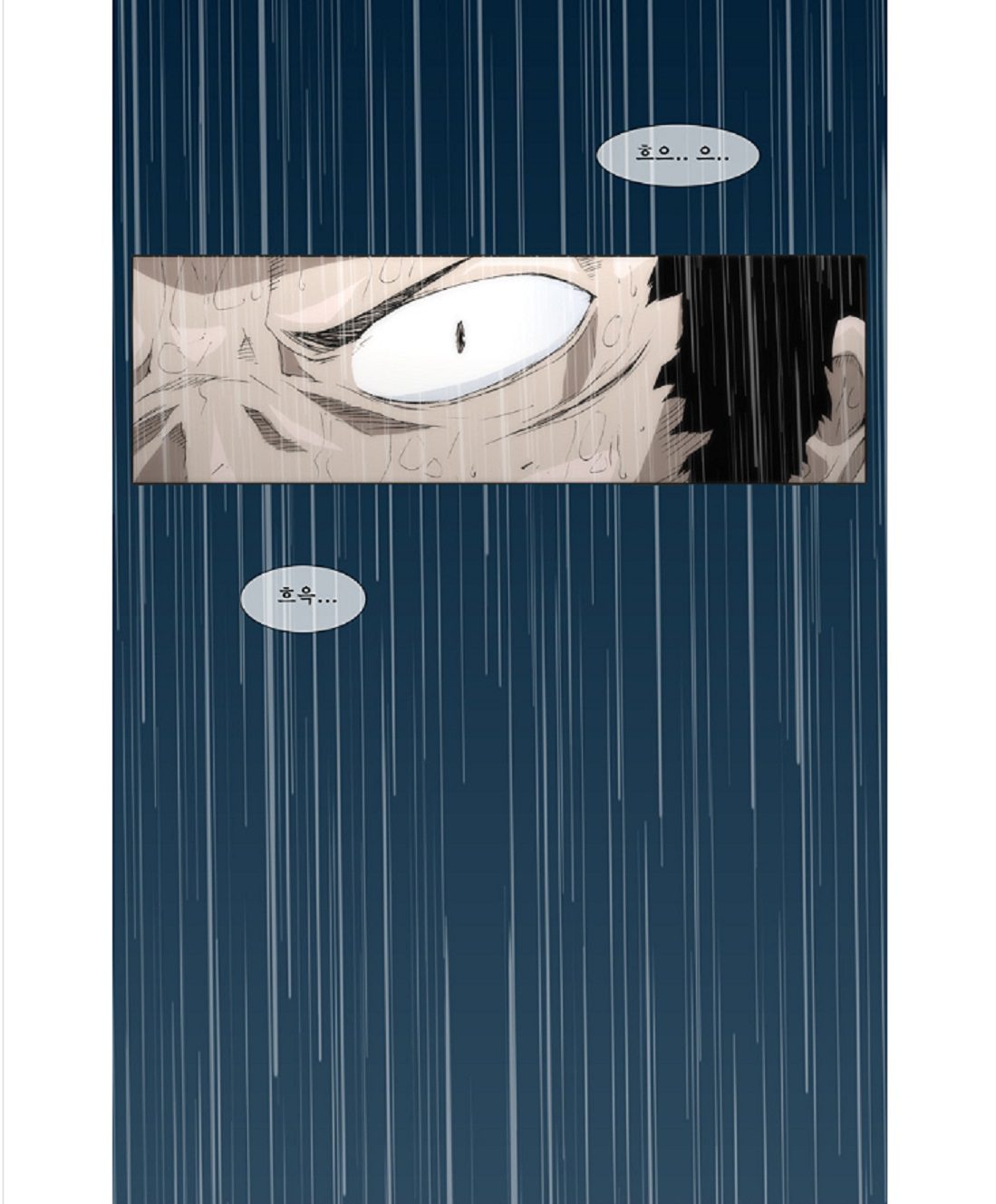
Đi liền với khoảng trắng trải dài theo chiều dọc là hình ảnh lặp đi lặp lại một vật đang rơi xuống, khiến người xem có cảm tưởng những khoảng trắng này được nối liền với nhau; nhờ vậy, làm nổi bật bố cục dọc của hình ảnh. Ví dụ, trong webtoon Changma (Mùa mưa) của Ko Yŏnghun, độc giả thấy vô số đường thẳng – hình ảnh tượng trưng cho cơn mưa – chạy dài qua những khoảng trắng giữa các khung hình.

Hình ảnh cơn mưa trong khoảng trắng nối liền với hình ảnh cơn mưa trong khung hình bất chấp sự phân cách rõ nét giữa khoảng trắng và khung hình. Hình ảnh cơn mưa lặp đi lặp lại trong khoảng trắng nhuộm màu u ám làm dấy lên trong lòng độc giả cảm giác sợ hãi, bất an khi đọc câu chuyện về một vụ án giết người.
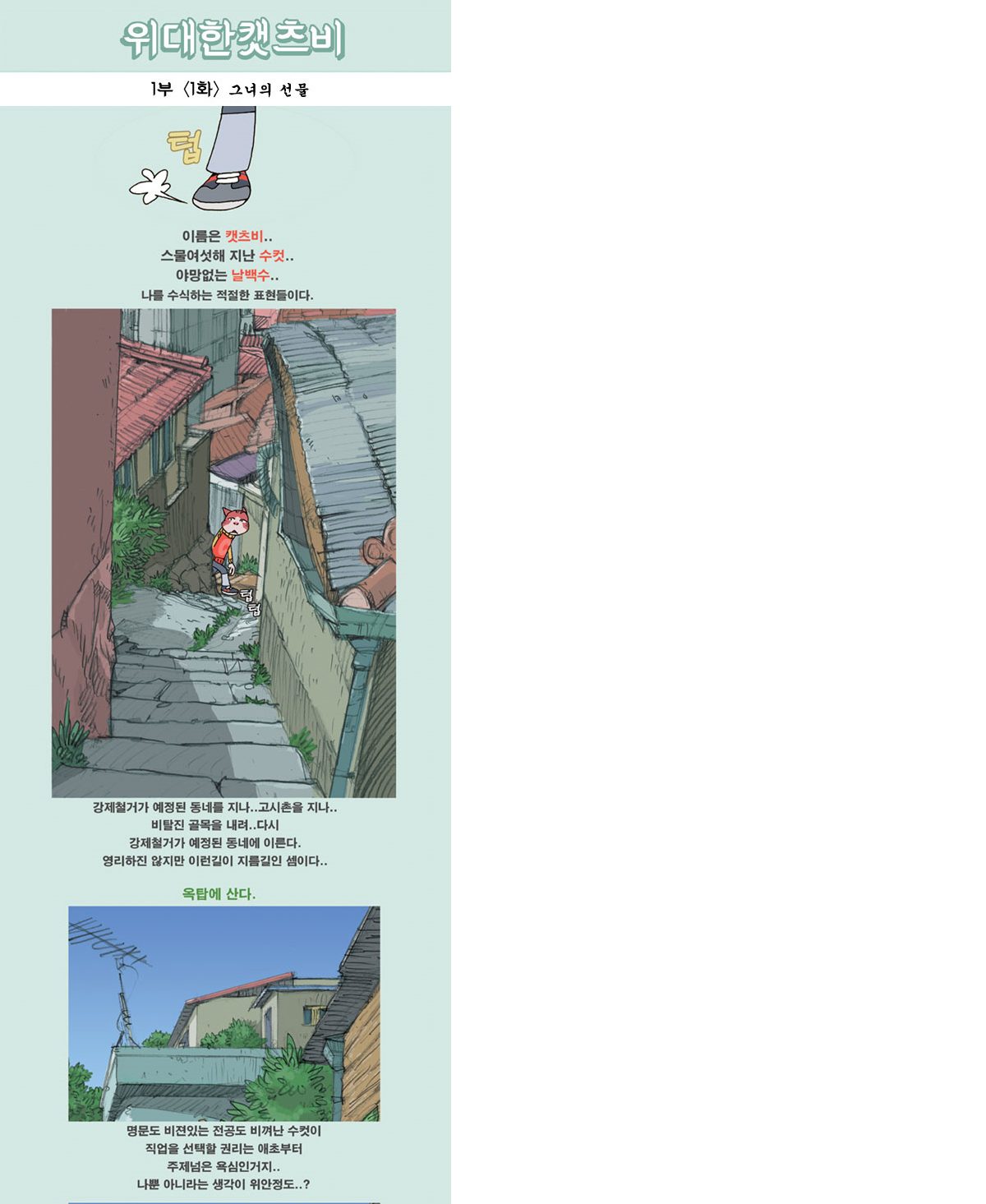
Do khoảng trắng giữa các khung trong webtoon có tính co giãn linh hoạt, tác giả truyện tranh thường di dời một phần hoặc toàn bộ văn bản (lời thoại, độc thoại, thuyết minh, từ tượng thanh,…) ra khỏi khung hình. Việc dời văn bản sang khoảng trắng bên cạnh sẽ giúp khung hình trở nên thông thoáng hơn, tạo điều kiện cho độc giả tập trung vào phần hình ảnh. Tùy theo ngữ cảnh cụ thể, văn bản viết trong khoảng trắng còn mang lại ý nghĩa khác cho câu chuyện. Ví dụ, trong phần đầu webtoon Widaehan K’aetch’ŭbi (K’aetch’ŭbi vĩ đại) của Kang Toha, đoạn độc thoại của nhân vật chính được đặt ngoài khung hình với hàm ý rằng người kể chuyện và nhân vật là hai cá thể riêng biệt, đôi khi xung đột với nhau.

Còn nhiều vấn đề để bàn về bố cục của Webtoon, mời bạn đón đọc trong phần 2.2: Bố cục dọc trong webtoon ( phần 2).
CMAVN dịch- XVI- biên tập.