Portfolio ấn tượng là một yếu tố giúp bạn có thể nhận được việc làm. Nhưng hiện nay có rất nhiều portfolio được đầu tư hoàn hảo đang cạnh tranh ngoài kia, thật khó để portfolio của bạn có thể trở nên nổi bật. Việc tạo ra một nơi “trưng bày” trực tuyến các tác phẩm của bản thân đòi hỏi rất nhiều công sức và sự tỉ mỉ.

17 thiết kế portfolio dưới đây đến từ các nhà thiết kế tự do và studio chuyên về lĩnh vực này. Tất cả chúng đều rất “khác biệt” và nổi bật vì những lý do khác nhau: hoạt ảnh đầy tinh tế, tính thẩm mỹ kỳ lạ hay trải nghiệm người dùng thú vị. Những portfolio này đều cho thấy tư duy đổi mới và sự tinh tế luôn đi song song với nhau và chúng có tác động tích cực đến sự quan tâm của khách hàng tiềm năng.
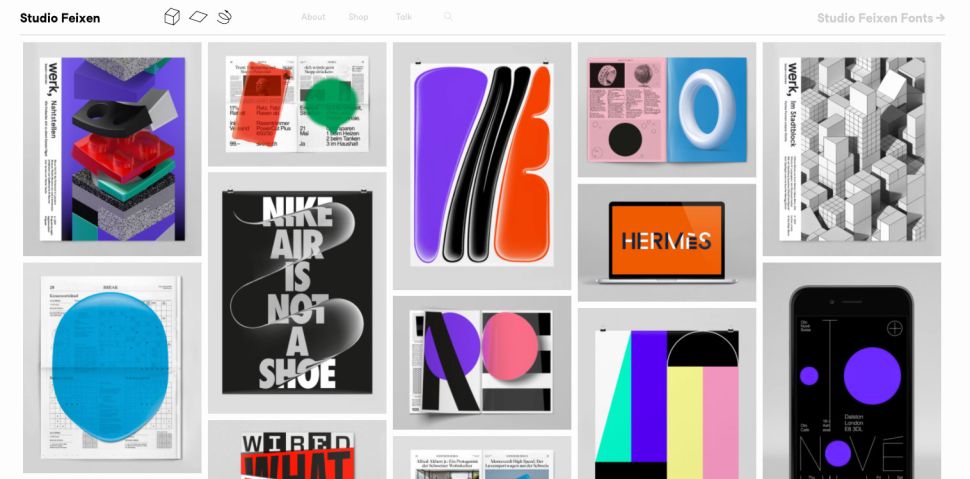
1/ Studio Feixen

Studio Feixen là studio thiết kế có trụ sở tại Thụy Sĩ. Họ đã tạo ra phong cách riêng với châm ngôn “ít hơn là nhiều hơn” (less is more) cho các thiết kế portfolio và điều này thực sự rất hiệu quả. Thông thường, tôi sẽ khuyên bạn nên xem có chọn lọc, nhưng tôi rất thích sự phối hợp về màu sắc và tầm ảnh hưởng của các dự án trên trang web này. Các dự án được chia thành các mục khác nhau và tất cả đều được sắp xếp một cách trật tự
2/ RoAndCo

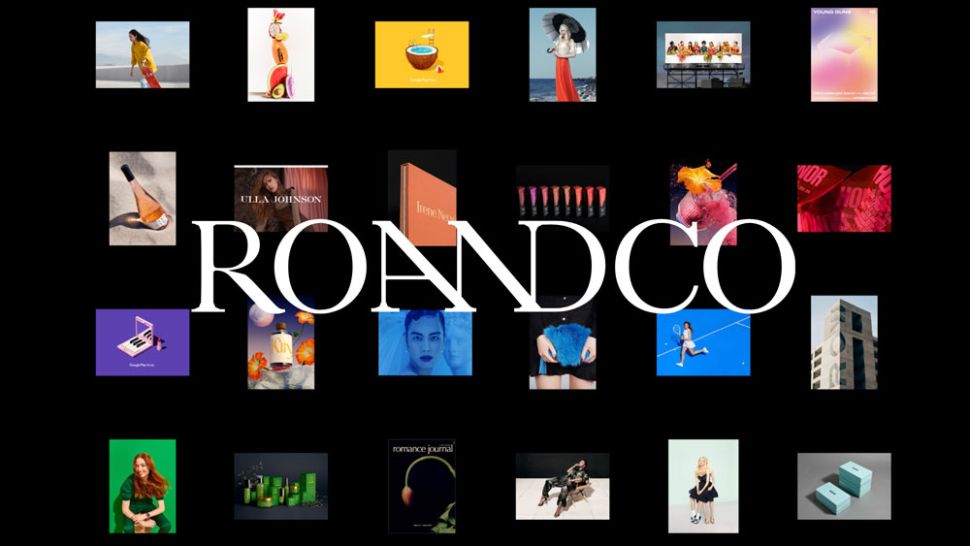
Được thành lập bởi giám đốc sáng tạo Roanne Adams, RoAndCo có trụ sở tại NYC chuyên cung cấp các phương pháp thiết kế, xây dựng thương hiệu và định hướng sáng tạo cho các nhóm khách hàng, chủ yếu về thời trang, làm đẹp, công nghệ và phong cách sống.
Danh mục của RoAndCo là một trải nghiệm phù hợp với đặc tính công việc của studio. Các dự án được trình bày theo kiểu gần giống như tạp chí, cho phép người xem lướt qua các hình ảnh được chia đôi trên màn hình, các bản trình chiếu hoạt hình và video toàn màn hình. Đây là một thiết kế portfolio rất đáng xem, cho dù bạn lướt web trên máy tính hay thiết bị di động thì cũng có thể mở trang web của RoAndCo để tham khảo.
3/ Robin Mastromarino

Nhà thiết kế giao diện Robin Mastromarino có trụ sở tại Paris sử dụng một số hoạt ảnh có giao diện gọn gàng để sắp xếp mọi thứ trông thật “fresh” trên trang web của mình. Robin Mastromarino dùng hiệu ứng “lăn bánh” cho trang web, khi chúng ta dùng thanh kéo di chuyển, trang web tựa như một bánh xe sẽ lăn tới nội dung chúng ta muốn xem.
4/ Active Theory

Vào trang web của Active Theory giống như bạn đang ghé thăm một thế giới hoàn toàn mới lạ. Trang web sử dụng sự trầm lắng, mang phong cách cyberpunk xuyên suốt và điều này mang lại hiệu quả tuyệt vời. Từ hoạt ảnh trang chủ với các hiệu ứng do con trỏ kích hoạt, đến trang giới thiệu ba chiều, tất cả kết hợp với nhau để tạo thành một khối gắn kết. Studio luôn sắp xếp các dự án một cách gọn gàng. Mỗi hình ảnh động toàn màn hình được phủ bằng một đoạn giới thiệu ngắn và mỗi liên kết đều liên quan đến thông tin khác, bao gồm các nghiên cứu chi tiết được lưu trữ trên media.
5/ Velvet Spectrum

Velvet Spectrum là biệt danh của nghệ sĩ hình ảnh và nhà thiết kế Luke Choice. Anh ấy sắp xếp mọi thứ đơn giản trên trang chủ của mình bằng cách dựng các hình thu nhỏ đầy màu sắc rực rỡ. Nền đen giữ cho mọi thứ sạch sẽ và giúp tác phẩm nổi bật. Nó tạo nên một danh mục thiết kế đơn giản nhưng đầy hiệu quả.
6/ Locomotive

Thiết kế portfolio ấn tượng này đến từ Locomotive, một studio có trụ sở tại Quebec, Canada. Studio chuyên tạo ra những trải nghiệm kỹ thuật số, chủ nào – tớ nấy, cho nên portfolio đại diện của Locomotive cũng luôn nổi bật. Hình ảnh động vui nhộn, có tính giải trí làm cho toàn bộ trang web trở nên sống động. Có vẻ như sự tích cực và nỗ lực đã được dồn vào từng khía cạnh của trang web: menu bánh hamburger cho đến những hình ảnh động đầy bất ngờ trên trang Giới thiệu. Những điều bất ngờ nho nhỏ này giúp thu hút sự chú ý của người xem trong khi họ lướt web, đây là một ví dụ hoàn hảo về việc sử dụng hiệu quả hoạt ảnh mà không phô trương hoặc gây mất tập trung.
7/ Studio Thomas

Được đặt theo tên của hai giám đốc sáng tạo, Thomas Austin và Thomas Coombes, Studio Thomas là một studio ở Đông London. Portfolio của họ là một ví dụ tuyệt vời về thiết kế web Brutalist với nhiều thẩm mỹ. Các dự án được trình bày gọn gàng với hình ảnh rõ ràng và mô hình khung dây. Trang web phản ánh hoàn hảo thái độ tìm tòi và thử nghiệm mới lạ của studio, vì thế slogan của studio là “Thiết kế cho các thương hiệu đầy táo bạo”.
8/ Buzzworthy Studio

Được mô tả là một studio kỹ thuật số có cá tính mạnh ở Brooklyn, Buzzworthy Studio đã tìm ra nhiều cách để phát huy điều đó, và trang web portfolio của học đã làm được. Kiểu chữ in đậm và hình ảnh động kết hợp giúp thu hút sự chú ý, với con mắt thẩm mỹ đảm bảo người xem sẽ quan tâm các dự án của Buzzworthy.
9/ Xavier Cussó

Trang web portfolio tuyệt đẹp này dành cho nhà thiết kế Xavier Cussó, có trụ sở tại Barcelona, được xây dựng bởi Burundanga Studio. Trang web “trưng bày” các tác phẩm của Cussó với màu sắc đậm, kiểu chữ “đập vào mắt”, thủ thuật áp dụng vào trang web như một cuốn sách. Nhưng điều đó không làm cho người xem cảm thấy quá tải. Hoạt ảnh tạo ra có tác động vàduy trì sự chú ý của người xem xuyên suốt trang web.
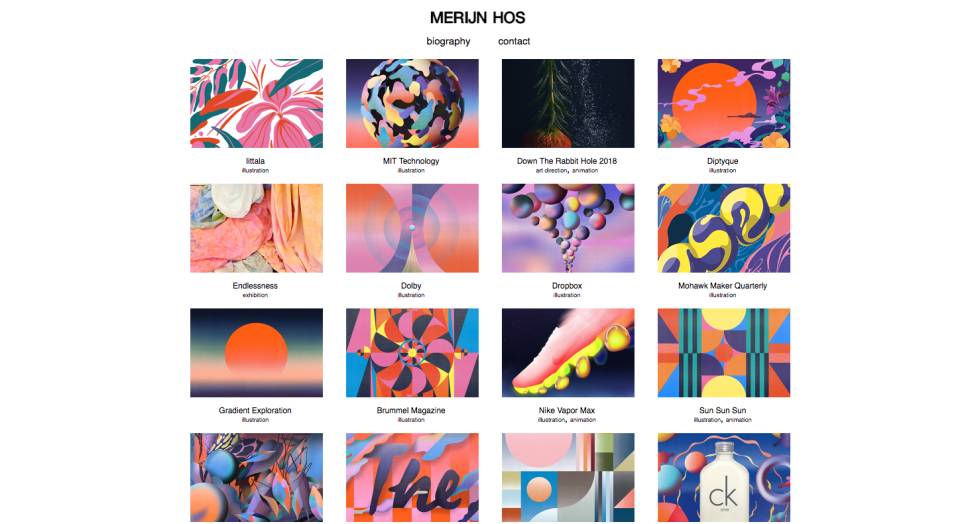
10/ Merijn Hoss

Họa sĩ minh họa kiêm nghệ sĩ Merijn Hoss có cách tiếp cận khách hàng bình dân hơn. Hoss tạo ra các tác phẩm nghệ thuật ảo giác với những chi tiết đẹp mắt, nhưng portfolio của mình anh ấy lại trình bày ở định dạng khá đơn giản. Đây là một trong những portfolio với cách tiếp cận truyền thống nhất mà tôi đưa vào danh sách này. Portfolio của Hoss gần như không thể hiện sự hào nhoáng như một số thiết kế khác, nhưng nó vẫn hiệu quả khi đặt các hình thu nhỏ đầy màu sắc bật ra khỏi nền trắng của thư viện các tác phẩm. Sau khi nhấp vào, hình ảnh sẽ lớn hơn và một mô tả ngắn sẽ hiện ra. Thiết kế của Hoss là bằng chứng cho thấy rằng bạn không cần phải có kĩ năng cao siêu để tạo ra sự tác động lớn.
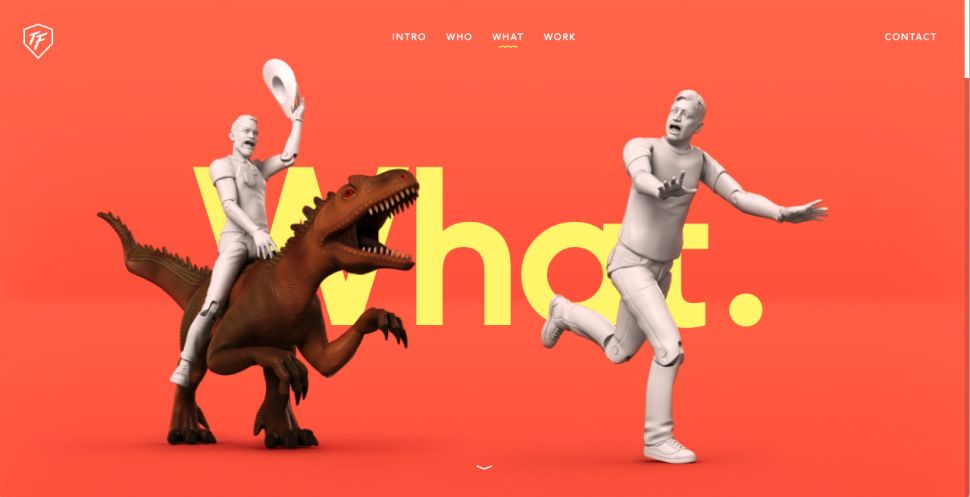
11/ ToyFight

Studio ToyFight có trụ sở tại Manchester, sử dụng một số hiệu ứng kỳ lạ – từ cuộn chuột đến chuyển đổi hoạt hình và thậm chí có cả các phiên bản kết xuất 3D hình ảnh những người sáng lập studio này đang chiến đấu với nhau. Tất cả những điều trên có thể làm lấn át tác phẩm của họ, nhưng với sự hài hước và phô trương như vậy lạikhiến cho trang web trở thành một nơi vui nhộn và thú vị để khám phá.
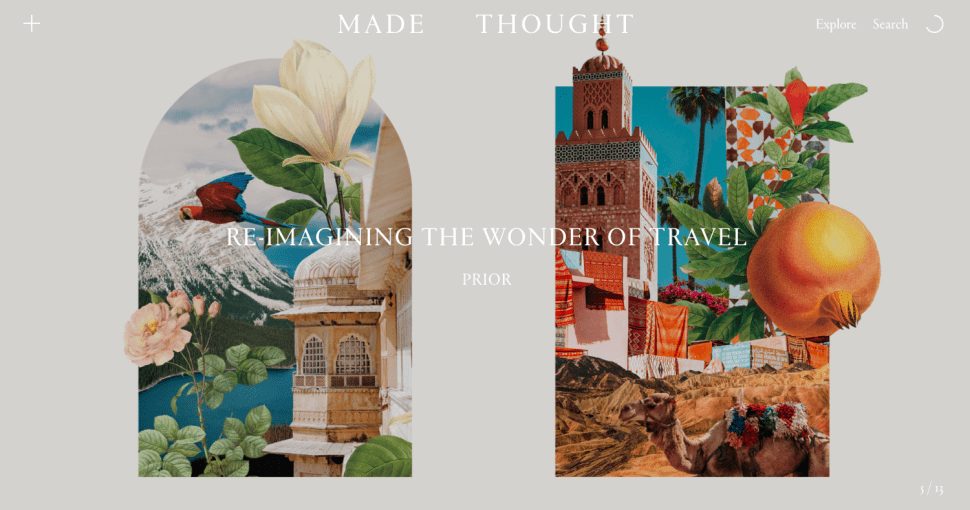
12/ Made Thought

Qua portfolio mới của mình “cường quốc” thiết kế đương đại Made Thought đã cho thấy khả năng dẫn đầu xu hướng. Ban đầu, studio lựa chọn cách hiển thị các tác phẩm bằng những video có tốc độ nhanh, nhưng sau đó họ đã thay thế phương pháp này bằng cách thể hiện êm dịu, ít điên cuồng và dễ khám phá hơn. Trang chủ mới tạo cho người xem một cái nhìn sơ lược về một số tác phẩm mới nhất của họ. Cuộn xuống và bạn sẽ tìm thấy những bức ảnh tĩnh tuyệt đẹp, với dòng giới thiệu tóm tắt từng dự án, là những câu chuyện tách biệt nhau.
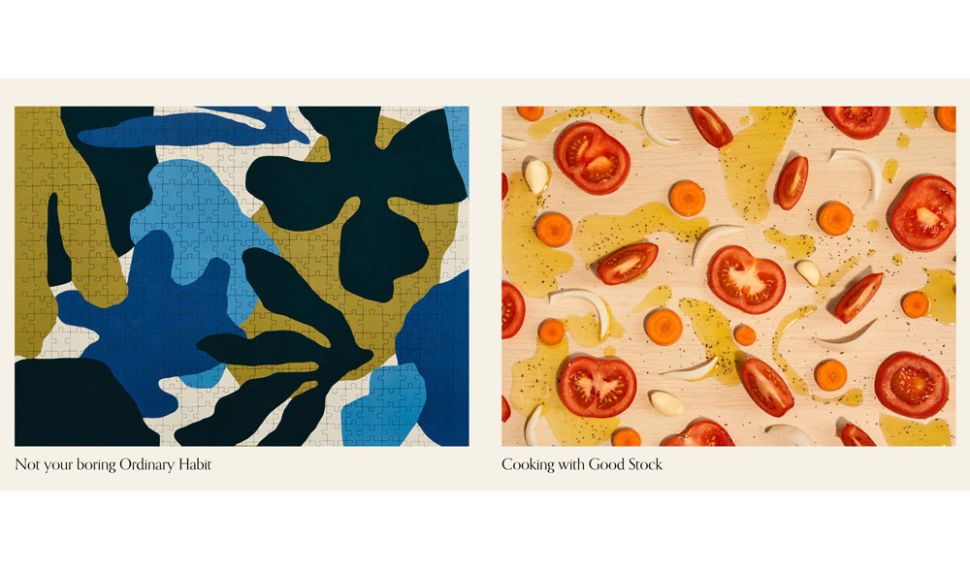
13/ Marleigh Culver

Trang web của nhà thiết kế và nghệ sĩ Marleigh Culver lại đơn giản hơn, nhưng vẫn chứng minh màu sắc và phong cách đã được lựa chọn cẩn thận, kết hợp với bố cục và điều hướng đơn giản là một sự hoàn hảo. Thiết kế của Marleigh được thể hiện rất hiệu quả thông qua việc sử dụng các hình ảnh lớn, giúp dễ dàng điều hướng portfolio và thực hiện công việc của cô ấy.
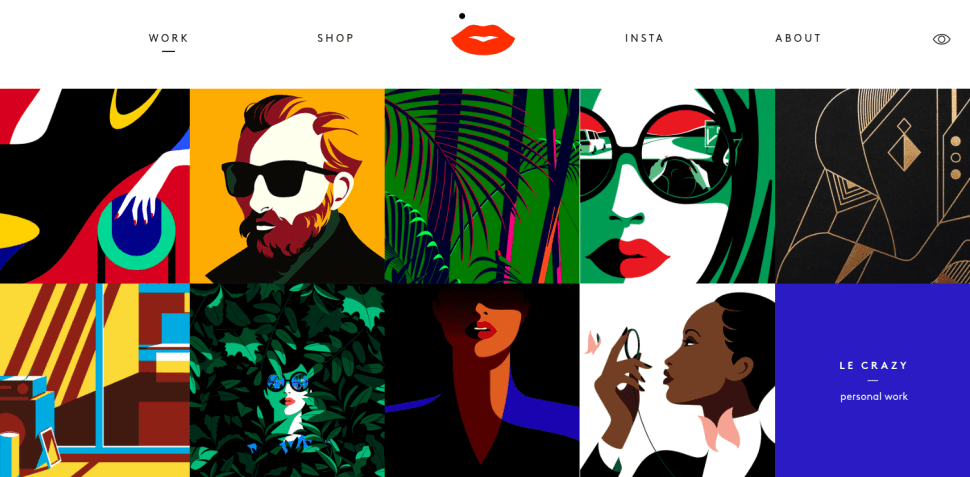
14/ Malika Favre

Họa sĩ minh họa Malika Favre sử dụng phông trang trí toàn màn hình với các hình thu nhỏ (một số trong số đó là hoạt hình) để thu hút khách hàng. Sau khi nhấp vào, các hình thu nhỏ sẽ hiển thị toàn màn hình tác phẩm được giới thiệu. Việc hiển thị trên nền màu khiến cho tác phẩm của cô đạt hiệu quả thị giác tuyệt vời. Tạo nên một bản trình chiếu đầy màu sắc, táo bạo và thu hút sự chú ý của người xem.
15/ Lusion

Portfolio của Lusion đã tạo nên một trải nghiệm đầy mê hoặc cho người xem. Trang web có các thiết kế thú vị, bao gồm chấm phát sáng xung quanh con trỏ của bạn. Trang Giới thiệu sẽ thể hiện con số tương ứng với các cú click chuột, điều này khá thú vị. Nó có thể gây mất phương hướng, nhưng có vẻ đây lại là một cách tiếp cận khách hàng tốt để giới thiệu tác phẩm của studio sáng tạo chuyên về lĩnh vực công nghệ này.
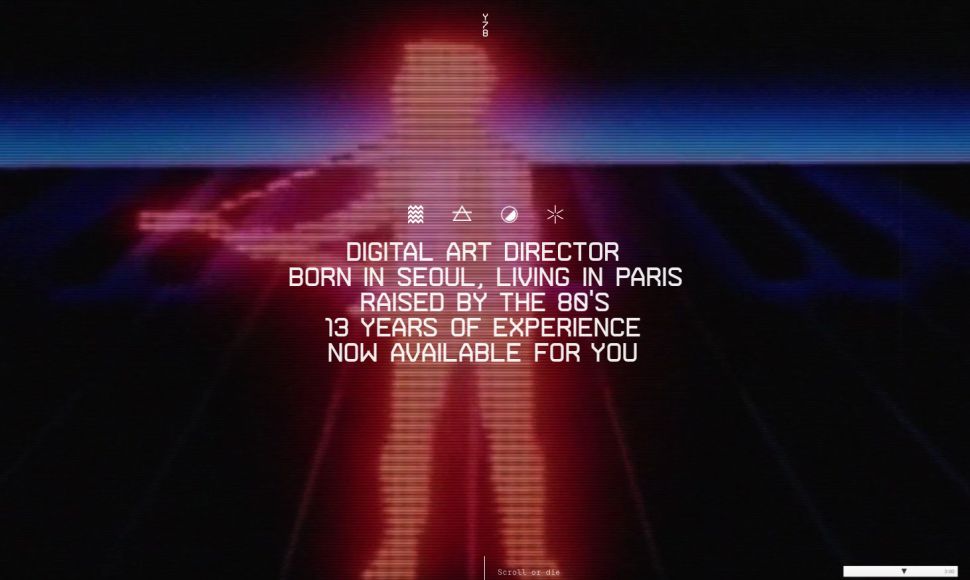
16/ Yul Moreau

Thành lập tại Seoul, có trụ sở ở Paris và ” đã có những bước phát triển quan trọng vào những năm 80″, Yul Moreau có một trang web portfolio thu hút bằng cách dựng phim với nền video retro. Mỗi trang đều thể hiện xuất sắc trong việc giới thiệu tác phẩm. Kết hợp video, hình ảnh, hiệu ứng cuộn chuột thông minh và giải thích văn bản chi tiết để cung cấp một cái nhìn tổng quan về tác phẩm của giám đốc nghệ thuật.
17/ Tim Smith

Tự hào với danh xưng “đồ họa thú vị, hỗ trợ trí não”, trang web portfolio của Tim Smith đã đưa vào một số thủ thuật HTML5 thông minh bằng CSS3 để có một giao diện sạch đẹp không tì vết. Tùy vào mỗi mục, các tiêu đề sẽ biến mất khi bạn di chuột qua chúng. Thanh cuộn cũng rất tiện lợi, hiển thị các liên kết xã hội trên trang đầu và các nút điều hướng cho các trang portfolio. Nó tạo ra một bản trình chiếu nhanh nhẹn, sắc sảo và chuyên nghiệp.
Nguồn: creativebloq.com
Người dịch: Minh Thanh