Thoạt nhìn, Webtoon và truyện tranh giấy có vẻ không khác nhau là mấy. Nhưng sự thật là chúng mang lại trải nghiệm đọc khác nhau một trời một vực. Định dạng cuộn dọc hiếm khi hiển thị quá 2 khung hình trước mắt người đọc. Điều này vừa cho phép, vừa đòi hỏi xây dựng mâu thuẫn và xử lý các thành phần cấu trúc truyện tranh, chẳng hạn như chuyển cảnh, theo cách khác nhau.
Bài viết này sẽ trình bày 8 kỹ thuật chuyển cảnh trong Webtoon, cả về mặt kỹ thuật lẫn mặt khái niệm.
Xem video hướng dẫn dưới đây:
Những điều cơ bản
Trước tiên, nếu bạn mới tập tành sáng tác Webtoon, tôi khuyên bạn nên xem qua bài viết Bí Quyết Sáng Tác Truyện Tranh Theo Phong Cách Webtoon. Bài viết sẽ đề cập đến một số điều cơ bản.
Thứ hai, điều quan trọng cần ghi nhớ khi sáng tác Webtoon là chúng sẽ trông như thế nào trong mắt người đọc truyện tranh trên điện thoại hay máy tính bảng. Trước đây người ta hay tạo khung chữ nhật màu đỏ theo kích thước màn hình điện thoại thông thường, rồi vẽ Webtoon lên đó để cho biết phần nào của tác phẩm sẽ hiển thị. Tuy nhiên, kể từ phiên bản 1.10.5, Clip Studio Paint đã thêm tùy chọn On-screen area bên dưới menu View, cho phép tạo đường gióng theo cách thuận tiện hơn nhiều!

Sau đây là một số ví dụ cụ thể về kỹ thuật chuyển cảnh mà bạn có thể áp dụng cho Webtoon:
Kỹ thuật 1 – Phóng to và thu nhỏ
Đây là một trong hai kỹ thuật cơ bản. Và bạn sẽ thấy nó được áp dụng kết hợp với một số kỹ thuật khác trong bài viết này như thế nào.
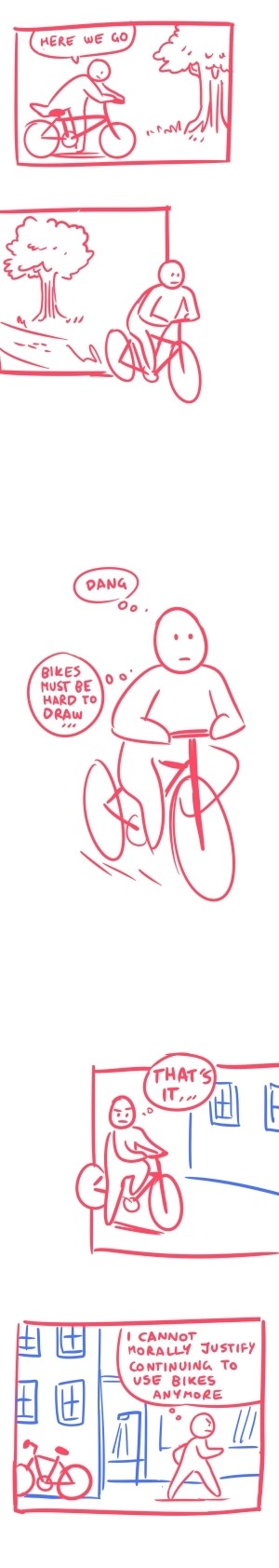
Kỹ thuật này khá đơn giản: Phóng to dần khi bắt đầu một cảnh và thu nhỏ dần khi kết thúc nó. Điều này giúp truyền đến người đọc cảm giác tập trung. Khi bạn muốn ngắm nghía một cái gì đó thú vị, bạn sẽ tiến gần hơn đến nó, hoặc dí sát mặt vào nó để kiểm tra. Khi áp dụng kỹ thuật này vào Webtoon là chúng ta đang thay mặt người đọc thực hiện hành động trên và nói với họ rằng: “Này, có chuyện gì đó sắp xảy ra” hoặc “Được rồi, cảnh này đến đây là hết”.

Kỹ thuật 2 – Màu sắc
Rõ ràng còn một cách chuyển cảnh nữa là tách biệt chúng về mặt trực quan. Một trong những cách thực hiện dễ nhất là sử dụng màu sắc riêng biệt giữa chúng. Tất nhiên, độ sáng cũng là một sự lựa chọn. Điều này đặc biệt phù hợp khi Webtoon được vẽ dưới dạng đen trắng.
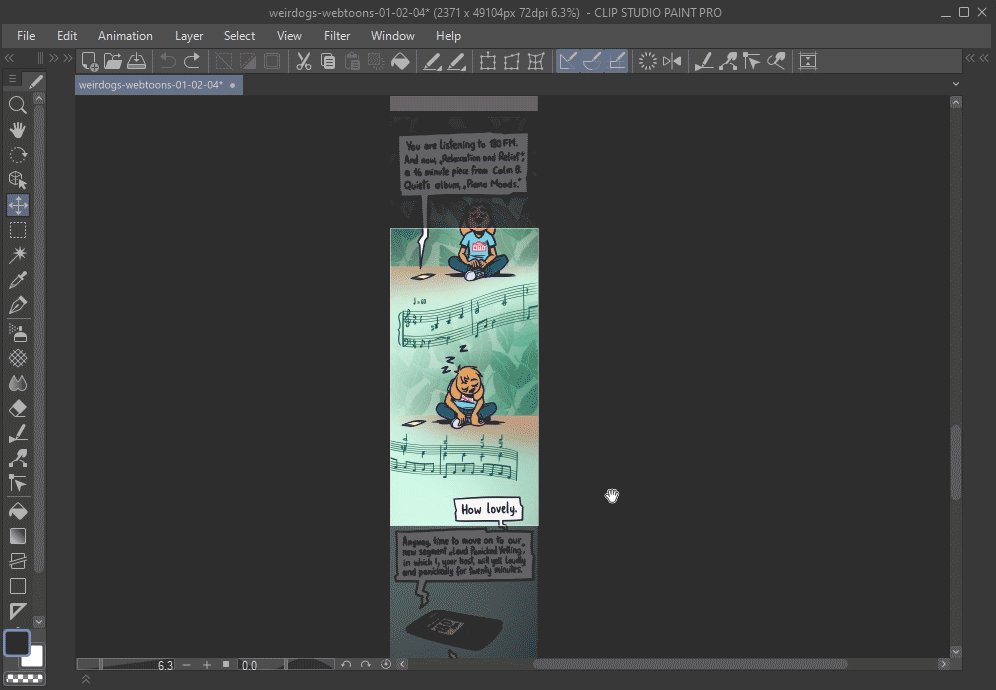
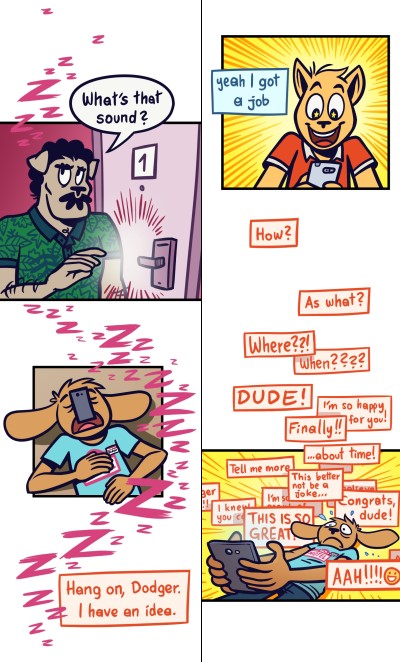
Ví dụ, ở đây, tôi cho thấy Enrico đang ở trong phòng của mình bằng tông màu xanh rêu nhạt ấm áp. Trong khi đó, Dodger đang nằm trên tấm thảm màu nâu. Đây không phải là ví dụ rõ nét nhất về sự thay đổi màu sắc, nhưng nó là lời nhắn nhủ bổ ích rằng bạn không phải lúc nào cũng cần kỹ thuật “đao to búa lớn,” ngay cả cách áp dụng tinh tế cũng đủ sức chuyển tải hiệu quả ý đồ của bạn.

Bạn thậm chí có thể sử dụng màu sắc để kết nối hai địa điểm riêng biệt nếu hành động đang diễn ra ở hai nơi. Ở đây, tôi sử dụng nền vàng để truyền tải sự phấn khích của Enrico khi liên lạc được với Dodger, dẫu chỉ qua tin nhắn văn bản.

Kỹ thuật 3 – Đi vào tâm trí
Giờ chuyển sang kỹ thuật nâng cao.
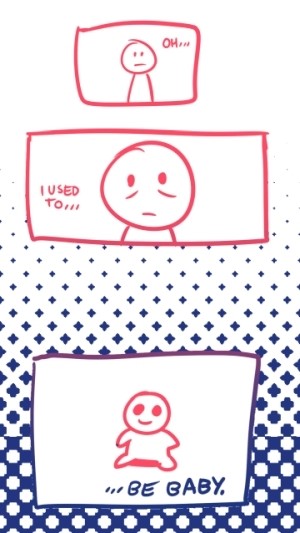
Kỹ thuật này hữu ích khi chuyển sang cảnh hồi tưởng, hoặc cảnh diễn ra trong trí tưởng tượng của nhân vật.

Mở đầu với khung hình tập trung vào nhân vật. Sau đó, thêm khung hình cận cảnh khuôn mặt nhân vật. Nếu muốn, bạn có thể thêm khung hình cận cảnh hơn nữa, kèm theo lời thoại.
Tốt nhất nên sử dụng bố cục giống nhau khi tạo khung hình cuối cảnh thế giới “thực” và khung hình đầu cảnh trong ký ức hoặc trong trí tưởng tượng. Nhân vật không nhất thiết phải mang cùng diện mạo hoặc biểu cảm trong hai khung hình. Tuy nhiên, nhân vật phải là trọng tâm trong từng cảnh – điểm neo để giúp độc giả liên tưởng đây là ký ức hay giấc mơ giữa ban ngày.
Ở ví dụ trên, tôi đi chệch khỏi quy tắc này, vì đã xác định nhân vật Dodger có ảo mộng. Hơn nữa, người trong mộng của anh là Sammy. Tôi không cảm thấy cần thể hiện anh ta là chủ thể chính trong khung hình, chỉ cho thấy anh ta đứng nhìn Sammy từ phía sau.
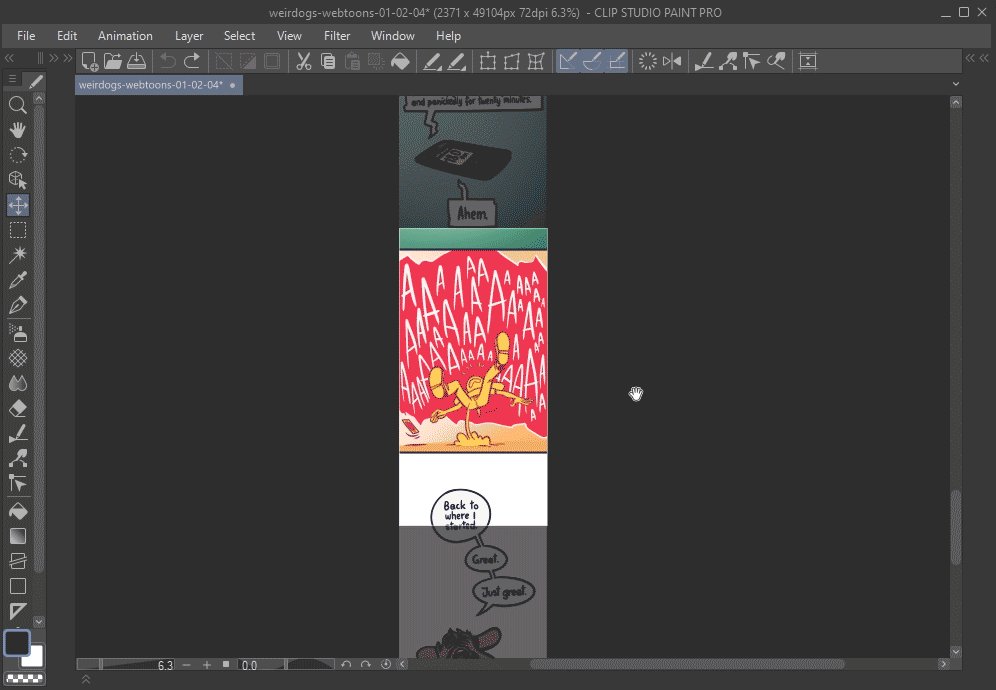
Có thể chuyển cảnh bằng cách thêm màu biến thiên đằng sau khung hình, ví dụ từ nền sáng sang nền tối trong suốt chiều dài của cảnh hồi ức hoặc cảnh trong trí tưởng tượng. Điều này giúp độc giả hiểu rằng khung hình phía trước nền màu khác không phải là một phần của hiện tại.

Tất nhiên, bạn không bị giới hạn ở việc sử dụng màu biến thiên! Ở ví dụ đầu, tôi sử dụng hiệu ứng đường nét và bảng màu độc đáo để đạt kết quả tương tự.
Ngoài ra, bạn cũng có thể kết hợp công cụ Gradient với tùy chọn tông màu lớp để tạo hiệu ứng đặc sắc một cách nhanh chóng, dễ dàng.

Đối với loại chuyển cảnh này, bạn không cần dài, nếu không có ý định tạo kịch tính. Phiên bản rút gọn của kỹ thuật này hữu ích cho những cảnh hài hước hoặc nhân vật đột nhiên nhận ra điều gì đó.

Ở đây, tôi thể hiện ngắn gọn cảnh hồi tưởng mà không cần phóng to khuôn mặt của Dodger. Tuy nhiên, biểu cảm của nhân vật khi nhìn thẳng vào người đọc, hiệu ứng mờ viền và đường viền theo phong cách bong bóng suy nghĩ trong khung hình đều giúp người đọc hiểu đây là ký ức.
Kỹ thuật 4 – Nhiều hành động trong một cảnh duy nhất
Với kỹ thuật này, bạn có thể tạo hiệu ứng hoạt hình. Bằng cách thể hiện các giai đoạn của một hành động, hoặc nhiều hành động liên kết với nhau, bạn tạo điểm nhấn cho những hành động này.
Ví dụ:

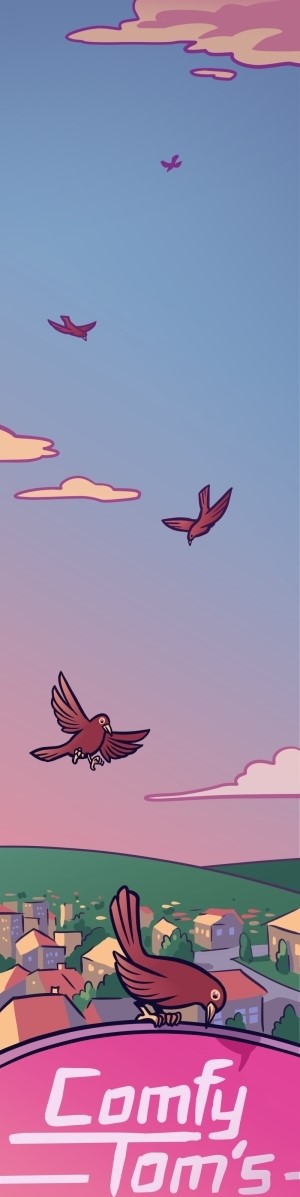
Tôi muốn tạo bầu không khí bình yên cho cảnh ban mai. Vì vậy, tôi quyết định vẽ chú chim bay lượn trong không trung. Do không gian bầu trời trải dài theo chiều dọc, tôi thể hiện chú chim ở những giai đoạn khác nhau của hành động bay.
Hơn nữa, ở đầu cảnh, chúng ta chưa biết bối cảnh của câu chuyện đang diễn ra. Và chỉ khi chú chim đáp xuống cột mốc dễ nhận biết, người đọc mới hiểu mối liên hệ của nó với câu chuyện. Điều này giúp tạo nên sức lôi cuốn, hấp dẫn.
Kỹ thuật này cũng được áp dụng trong khung hình background để nhấn mạnh khung cảnh yên bình như ở ví dụ trên, hoặc những pha hành động nhanh như minh họa dưới đây.

Hoặc bạn cũng có thể giữ nguyên bố cục và background trong từng khung hình, chỉ thay đổi hành động của nhân vật. Nếu bạn không thể áp dụng kỹ thuật trên vì lý do bố cục, thì chọn lựa này cũng có giá trị tương đương.

Bạn chuyển từ địa điểm này sang địa điểm khác bằng cách thể hiện nhân vật bắt đầu hành động trong một khung hình. Kế đến, thể hiện các giai đoạn khác nhau của hành động bên ngoài khung hình. Và cuối cùng, hoàn tất hành động trong khung hình khác.

Kỹ thuật 5 – Kết nối các địa điểm bằng văn bản
Khi thể hiện một sự kiện diễn ra tại nhiều nơi khác nhau, hoặc được nhìn từ nhiều góc độ khác nhau, bạn có thể sử dụng văn bản hoặc màu sắc để truyền tải mối liên kết giữa hai cảnh.
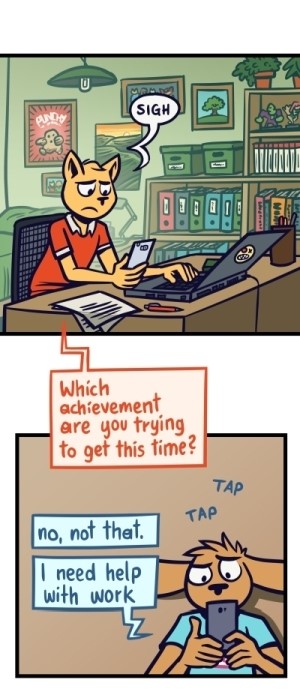
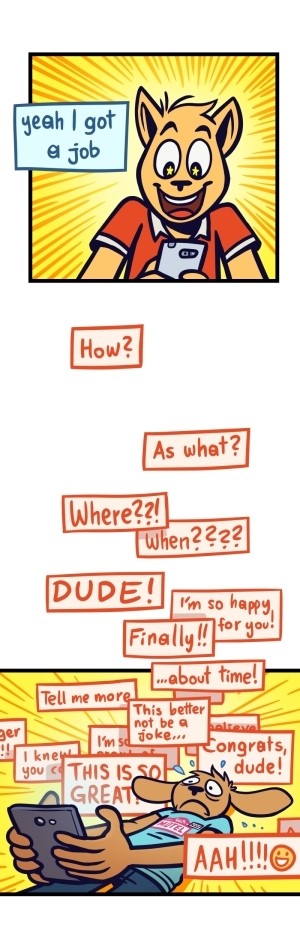
Ở hai ví dụ dưới đây, tôi sử dụng văn bản để kết nối các nhân vật với nhau. Trong cả hai trường hợp, văn bản rời khỏi hoặc trải dài qua khung hình nhân vật. Điều này giúp người đọc hiểu rằng văn bản – lời thoại hoặc hiệu ứng âm thanh – thực sự mở rộng ra ngoài phạm vi của địa điểm được mô tả.

Clip Studio Paint có công cụ chuyên dùng cho phân khung. Nó rất hữu ích trong việc giúp bạn sắp xếp file Webtoon gọn gàng, ngăn nắp. Tuy nhiên, nếu áp dụng kỹ thuật chuyển cảnh này, bạn nhớ tạo lớp mới BÊN TRÊN thay vì bên trong thư mục khung hình để tác phẩm hiển thị bên ngoài khung hình.
Kỹ thuật 6 – Thiết lập bối cảnh một cách chậm rãi
Nếu muốn chuyển cảnh giữa hai bối cảnh, đôi khi bạn nên thực hiện chậm rãi.
Điều này có nghĩa rằng nếu chuyển từ bối cảnh bên ngoài sang bối cảnh bên trong ở một địa điểm khác, thì trước khi thể hiện bối cảnh bên trong, bạn cho thấy địa điểm khác từ bên ngoài.

Ở đây, tôi chèn thêm khung hình vào giữa cảnh bên ngoài và cảnh bên trong để làm rõ bối cảnh. Tiếng nước chảy nhỏ giọt chỉ nghe thấy trong không gian yên tĩnh. Và khung hình này giúp chuyển tải điều đó.
Tôi chọn kích thước khung hình cảnh bên ngoài sao cho nó chiếm trọn màn hình điện thoại của người đọc. Khung hình lớn giúp người đọc nán lại lâu hơn ở một cảnh, khiến họ cảm thấy chúng quan trọng. Kỹ thuật chuyển cảnh giữa các địa điểm rất hữu ích trong việc nhấn mạnh sự chuyển tiếp và thu hút sự chú ý của người đọc.
Kỹ thuật 7 – Phản ánh sự trôi qua của thời gian
Khung hình background là một cách để phản ánh sự trôi qua của thời gian. Ví dụ, bạn có thể thay đổi ánh sáng, thời tiết, hoặc thậm chí các chi tiết như nhà hàng đóng cửa, xe hơi rời khỏi bãi đậu xe. Khả năng là vô tận!

Ghi chú: Nếu bạn muốn thay đổi ánh sáng của một cảnh, đặc biệt theo cách tinh tế, thì sử dụng lớp điều chỉnh sẽ nhanh chóng, hiệu quả hơn nhiều so với tô màu lại từ đầu.
Cần lưu ý khoảng cách giữa các khung hình khi áp dụng kỹ thuật này. Nếu bạn đặt khung hình sát nhau, người đọc sẽ lướt nhanh qua chúng. Chúng khiến họ có cảm giác như mọi thứ diễn ra trong khoảng thời gian ngắn hơn. Còn nếu bạn nới rộng khoảng cách giữa các khung hình, và người đọc mất nhiều thời gian hơn để lướt qua chúng, điều này sẽ làm tăng cảm giác thời gian trôi qua!
Kỹ thuật 8 – Tạo sức hấp dẫn thông qua lời thoại

Trước khi tiết lộ một cảnh hay một địa điểm mới, bạn tạo yếu tố bất ngờ bằng đoạn hội thoại hé lộ cảnh đó.
Bạn thực hiện việc này bằng cách bảo đảm đoạn hội thoại chiếm trọn màn hình điện thoại để độc giả có thể nghiền ngẫm nó trong giây lát. Trong quãng thời gian này, họ thắc mắc về những hàm ý, rồi bất kể vô tình hay hữu ý, họ mường tượng cảnh đó trong đầu.
Sau đó, bạn cho thấy toàn bộ cảnh – và gây bất ngờ cho độc giả bằng cách phá vỡ kỳ vọng của họ, hoặc khiến họ phấn khích khi dự đoán của họ biến thành sự thật!
Lời kết
Cuối cùng, tôi hy vọng 8 kỹ thuật kể trên sẽ hữu ích và truyền cảm hứng sáng tác Webtoon cho bạn. Tất nhiên, bạn có thể chuyển cảnh theo nhiều cách khác nữa. Một trong những cách tốt nhất để tìm hiểu chúng là đọc và phân tích Webtoon, cố gắng tìm xem kỹ thuật nào để lại ấn tượng tốt trong bạn và tại sao!
Nguồn: Clip Studio Tips
Dịch: Toàn Vũ